【七夕情话生成器】
是你喜欢的样式嘛
如果是就快快用起来吧~

效果展示



样式说明:封面情话生成器为图片,不可修改样式。在增加文字内容时,样式不能自适应内容长度,需在代码中自行调节。
温馨提示:教程中涉及到修改代码,大家一定要细心哦
01 搜索样式
在365编辑器交互素材,搜索【七夕交互】就可以找到这个交互素材啦!

02 修改情话文字
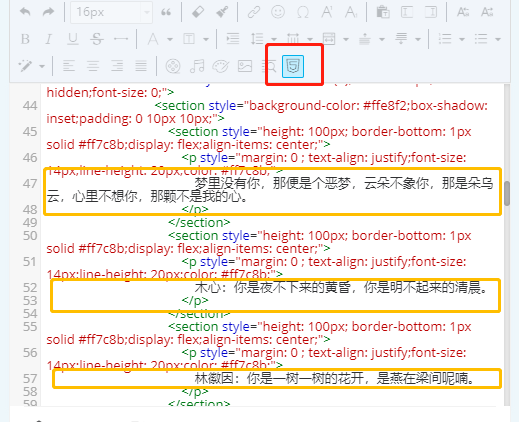
点击源代码按钮,进入到代码修改系统中,找到需要修改的文字内容进行更改即可。

03增加情话内容
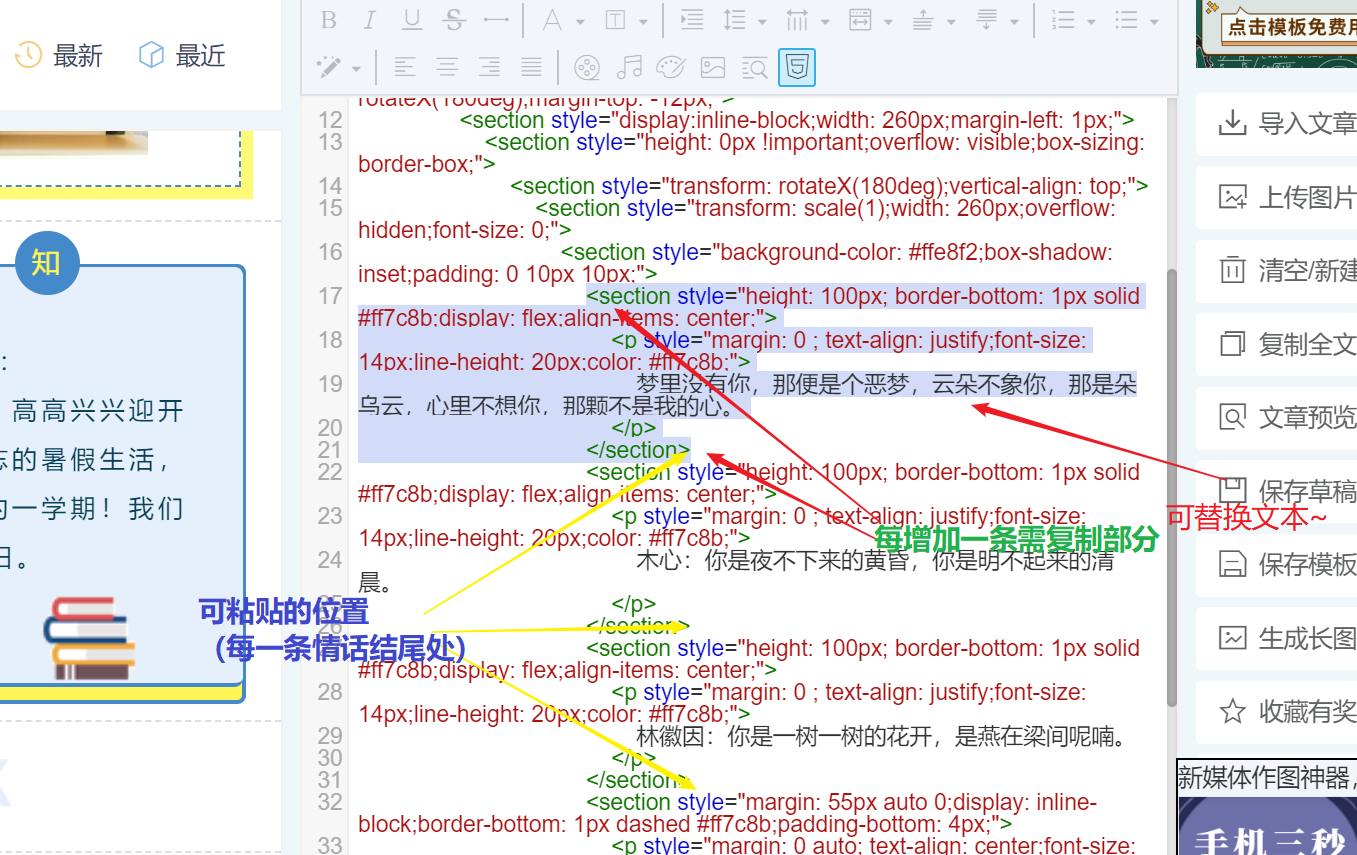
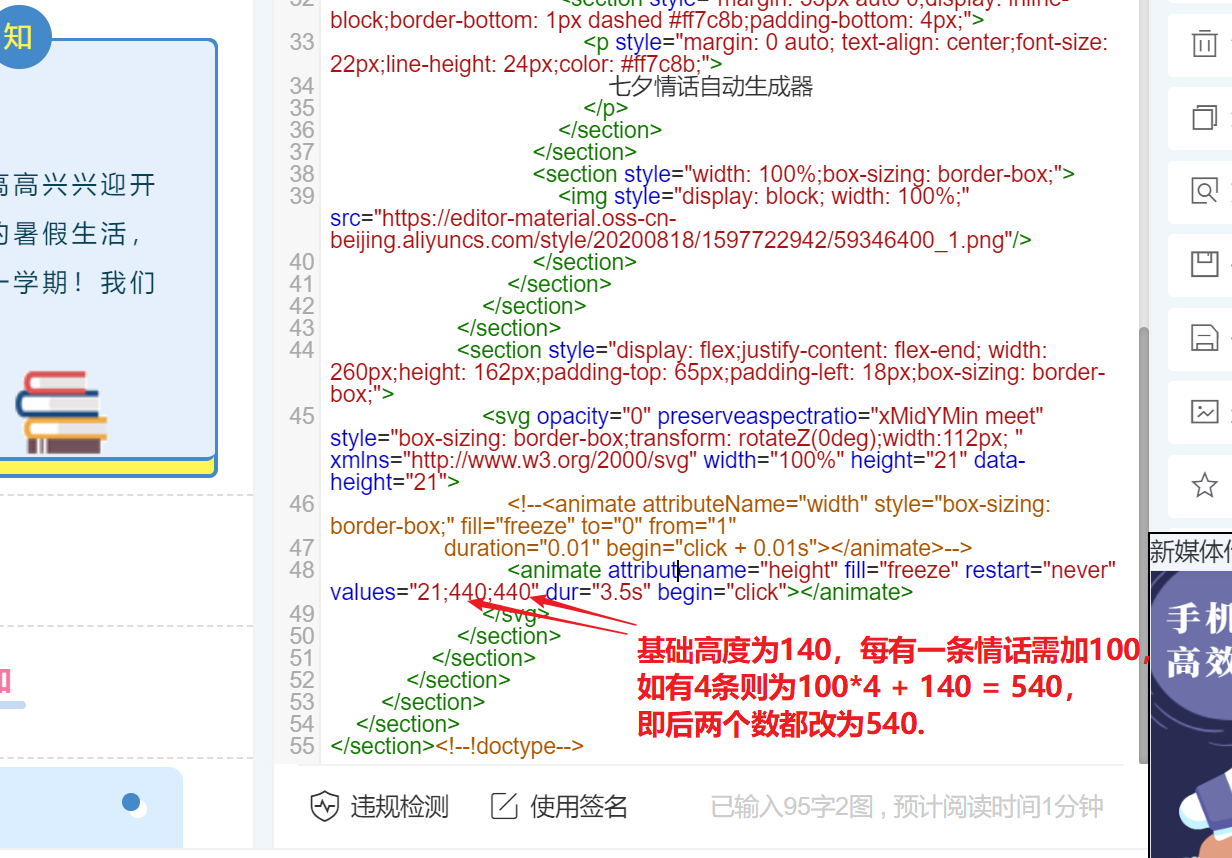
此次设置了三个情话模块,当需要增加模块时,需复制代码,进行模块增加,并调节部分数值


以上就是本期【情话生成器】的样式教程~
大家在修改代码的时候一定要仔细哦



新媒体小编都在用的365微信编辑器,大量样式、模板等您解锁;更多内容请关注内容中心;www.365editor.com
点击注册365微信编辑器,即可领取3天VIP



 邀请有礼,免费送VIP
邀请有礼,免费送VIP




